選考直結型ガクセイハッカソン 2025.03の開催レポート
APIクライアント「Postman」の使い方
2023-12-19 公開
今回はWeb APIの開発、テスト、ドキュメンテーション作成などをサポートする便利な開発ツール「Postman」を解説します。
前提知識
HTTPとは

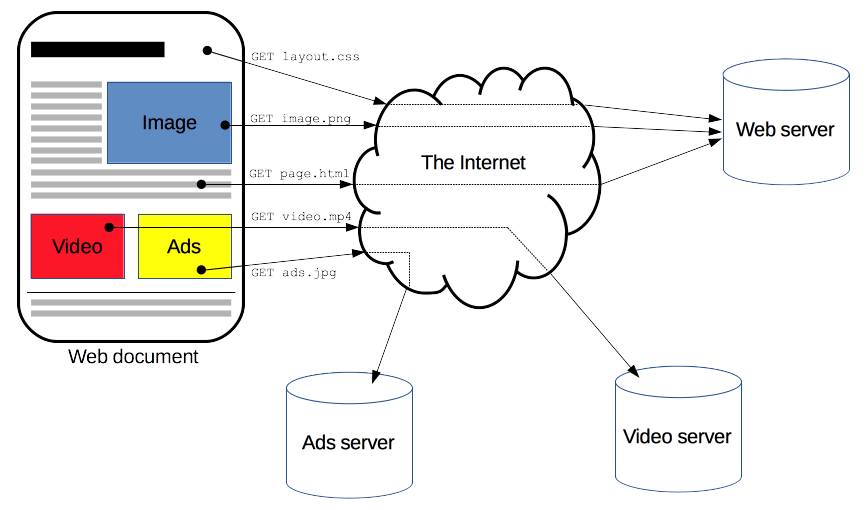
(画像引用元: HTTP の概要 - HTTP | MDN)
HTTP(HyperText Transfer Protocol)は、インターネット上で情報を送受信するための標準的なプロトコルで、ブラウザとサーバーの間でデータのやり取りを行う際に使用されます。HTTPはリクエストとレスポンスのペアで動作し、クライアント(通常はウェブブラウザ)がサーバーにリクエストを送信し、サーバーがレスポンスを返します。
Web APIとは
API(Application Programming Interface)は、ソフトウェアアプリケーション間のインターフェースで、一方のソフトウェアがもう一方の機能やデータにアクセスできるようにするためのものです。
特にWeb開発では、HTTPを通信の基本にした「Web API」を用いて、サービスやアプリケーションが構築されます。Web APIは広い意味を持ち、より具体的にはSOAP(Simple Object Access Protocol)REST API(Representational State Transfer API)、GraphQLなど、さまざまな実装があります。
Postmanについて
Postmanは先ほど説明したHTTPやWeb APIのテストを簡単に行うためのツールです。
GUIのアプリなのでコードを書くことなくAPIのリクエストを構築でき、APIのエンドポイントの動作確認やデバッグが非常に効率的に行えます。さらに、PostmanはAPIのドキュメンテーションの生成やモックサーバーの設定など、APIのライフサイクル全体をサポートする機能も備えています。また複数の環境や変数を設定して、異なる条件下でのAPIの動作をテストすることも可能です。
Postmanは無料で使い始めることができ、有料プランではチーム開発向けのコラボレーション機能など高度な機能が利用できるようになります。
Postmanのインストール
公式サイトからインストーラーをダウンロードするか、インストールせずにブラウザ版を利用することもできます。
https://www.postman.com/downloads/
またOSのパッケージ管理ツールからインストールすることもできます。
- Macでhomebrewを使用してPostmanをインストールする場合
brew install --cask postman
- WindowsでChocolateyを使用してPostmanをインストールする場合
choco install postman
インストールが完了したら、アプリケーションを開いてPostmanが正常に動作するか確認してください。
基本的な使い方
新しいリクエストの作成
- Postmanを開き、「New」ボタンをクリックします。
- 画面上部にあるリクエストタイプを「GET」に設定します。
- HTTPメソッドとエンドポイントURL( https://jsonplaceholder.typicode.com/posts )を入力し、リクエストを送信します。
- 「Send」ボタンをクリックしてリクエストを送信します。
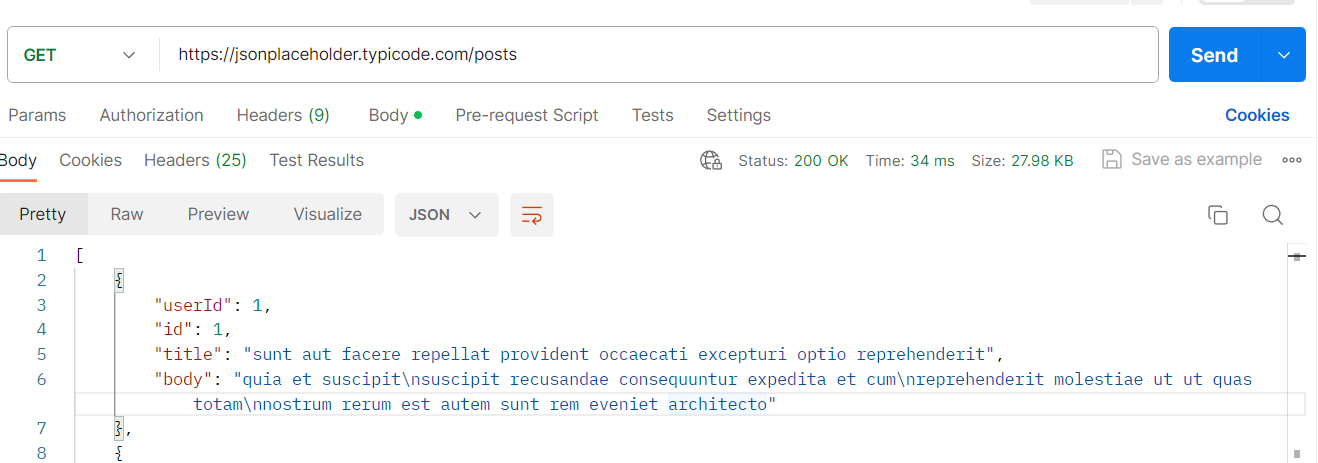
リクエストを送信すると、下部のパネルにレスポンスのJSONが表示されます。

このレスポンスセクションでは、ステータスコードやヘッダー、ボディなどの詳細も確認することができます。ステータスコードはHTTPレスポンスの状態を示し、ヘッダーにはメタデータや設定情報が含まれています。
※ 今回使用したエンドポイントURLは「JSON Placeholder」というテスト用のデータを提供するWeb APIで、投稿アプリを模倣した結果をJSONで取得しています
Postmanでのリクエスト設定方法
Postmanでは、様々なリクエストの設定が直感的に行えます。次にその設定方法を解説します。
HTTPメソッドの設定
HTTPメソッドは、サーバーにリクエストの種類や行いたい操作をサーバーに伝える際に使われます。例えば、データを取得したい場合はGETを、新しいデータを作成したい場合はPOSTを使用します。
- Postmanを開いて、新しいリクエストを作成または既存のリクエストを選択
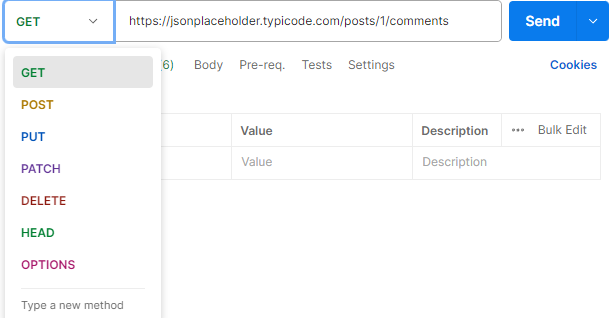
- 左上のドロップダウンメニューから、使用するHTTPメソッド(GET、POST、PUTなど)を選択します。ここで選択したメソッドが、APIへのリクエスト時に使用されます。

クエリパラメーターの設定
クエリパラメーターは、URLの後ろに続くkey=valueの形式で渡されるパラメーターです。クエリパラメーターは、特定の情報をフィルタリングしたり、ページネーションの制御、特定の設定やオプションをAPIに伝える場面でよく使用されます。
例えば、あるサービスのユーザーデータを取得したいが特定のユーザーのみを取得したい場合、クエリパラメーターを使用してそのユーザーの名前やIDを指定することができます。
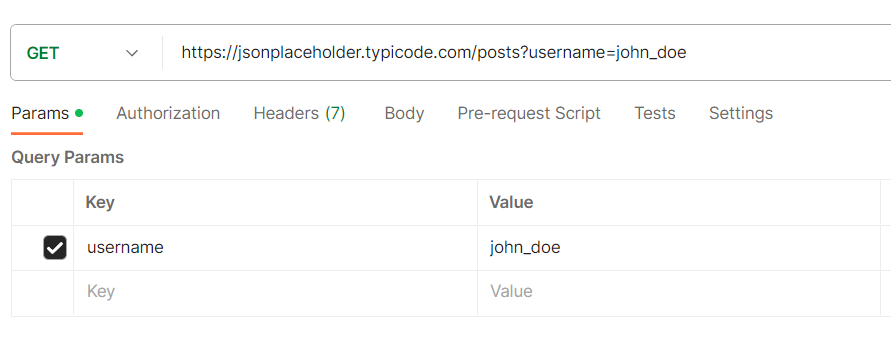
- Postmanの上部メニューにある「Params」タブを選択
- 新しいキーと値のペアを入力します。例として、
keyにusername、valueにjohn_doeを入力します。これにより、?username=john_doeというクエリパラメーターがURLに追加され、APIはこの情報を元にjohn_doeというユーザーのデータを返すことができます。

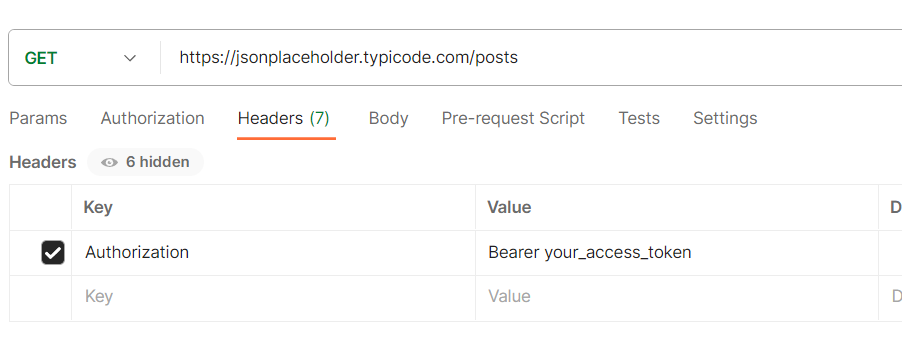
HTTPリクエストヘッダーの設定
HTTPリクエストヘッダーは、クライアントからサーバーへの追加情報を伝えるために使われ、リクエストのメタデータを持っています。これには、リクエストのタイプや、送信されるデータの形式、認証情報などが含まれます。
- Postmanの上部メニューにある「Headers」タブを選択
- 新しいヘッダーのキーと値を入力します。(例:アクセストークンをリクエストヘッダーに付与して認証を行う場合)

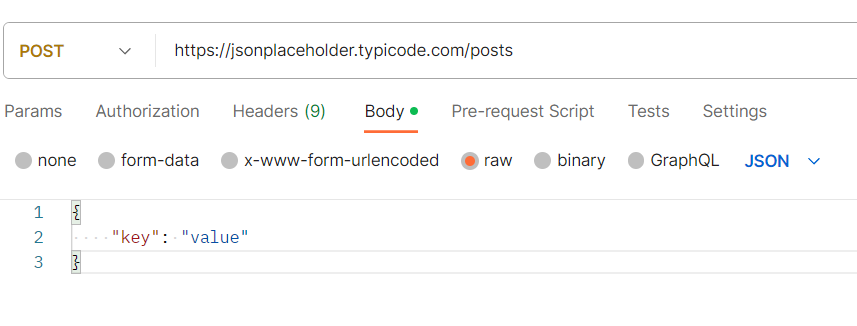
HTTPリクエストボディの設定
HTTPリクエストボディは、リクエストと共にサーバーに送信されるデータの部分です。特にPOSTやPUTなどのメソッドで、新しいデータの作成や既存データの更新を行う際に使用されます。
- Postmanの上部メニューにある「Body」タブを選択
- 送信するデータのタイプを選択
raw: テキストデータを直接入力する場合に使用(JSONやXML形式のデータを送信する際によく使用される)form-data: フォームのデータをキーと値のペアで送信する場合に使用(ファイルのアップロードなどにも使用される)x-www-form-urlencoded: ウェブフォームから送信されるデータをシミュレートする場合に使用
- 必要なデータを入力または添付します。具体的には、JSON形式のデータを送信する場合、以下のようにします

まとめ
PostmanはAPI開発の効率を大幅に向上させる強力なツールです。今回は、基本的な使い方を中心に解説しましたが、Postmanにはさらに高度な機能が多数搭載されています。ぜひ活用してAPI開発のスキルを磨きましょう。



