選考直結型ガクセイハッカソン 2025.03の開催レポート
Visual Studio Codeの始め方
2023-11-10 公開
2023-11-15 更新
プログラミングにおいて、コードエディタは作業の効率を大いに左右する重要なツールです。今回紹介するVisual Studio Code(VS Code)は、多くのプログラマーによって支持されているフリーで高機能なコードエディタです。
この記事では、VS Codeの基本的なインストール方法から拡張機能の利用方法、さらにはWindows環境でのWindows Subsystem for Linux(WSL)との連携までを詳しく解説します。
Visual Studio Codeとは

Visual Studio Code(通称: VS Code) は、Microsoftが開発した無料で使える高機能なコードエディターです。エンジニアや開発者がプログラムを書く際に利用されるツールで、その使いやすさと拡張性から多くの人に愛されています。VS Codeは、様々なプログラミング言語に対応し、コードの記述からデバッグ、バージョン管理などの作業を効率的に行うことができます。
主な特徴
- 軽量で高速: VS Codeは軽量なエディターでありながら、高速に動作します。起動が迅速で、大規模なプロジェクトでも快適に作業できます。
- 多彩な言語サポート: 様々なプログラミング言語に対応しており、シンタックスハイライトや自動補完などの機能が備わっています。
- 拡張機能: VS Codeは拡張性に優れており、拡張機能を導入することで開発環境をカスタマイズできます。例えば、特定の言語やフレームワーク向けの拡張機能、デザインテーマ、コードスニペットなどがあります。
- 統合ターミナル: エディタ内でターミナルを利用できるため、コードを書きながらコマンドを実行できます。環境の切り替えがスムーズです。
- デバッグ機能: デバッグを支援する機能が豊富に組み込まれており、ブレークポイントの設定やステップ実行などが行えます。
- Git統合: バージョン管理ツールであるGitとの連携がシームレス。変更履歴の表示やコミット、プッシュがエディタ内で行えます。
次のセクションでは、VS Codeのインストールと基本的な使い方について解説します。
インストール
Macの場合(Homebrew)
Homebrewとは
Homebrewは、MacOS向けのパッケージ管理システムです。これにより、ターミナルを通じて簡単にさまざまなソフトウェアやツールをインストール、管理することができます。Homebrewを使用することで、複雑な手順を踏まずに必要なソフトウェアを導入できるため、エンジニア初心者にもおすすめです。
Homebrewのインストールチェック
まず、Homebrewが既にインストールされているかどうかを確認しましょう。ターミナルを開き、次のコマンドを入力します。
brew --version
もしバージョン番号などが表示されれば、Homebrewは既にインストールされています。表示されない場合は、Homebrewをインストールしましょう。
Homebrewのインストール
Homebrewをインストールするには、以下のコマンドをターミナルに入力します。コマンド実行後、指示に従ってインストールを進めてください。
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install.sh)"
インストールが完了したら、再度以下のコマンドを使ってバージョンを確認しましょう。
brew --version
VS CodeをHomebrewでインストール
Homebrewを使ってVS Codeをインストールするには、次のコマンドをターミナルに入力します。
brew install --cask visual-studio-code
これにより、VS Codeがインストールされます。インストールが完了したら、アプリケーションフォルダからVS Codeを起動できます。
Windowsの場合(Chocolatey)
Chocolateyとは
Chocolateyは、Windows向けのパッケージ管理ツールです。これにより、コマンドプロンプトやPowerShellを通じて簡単にさまざまなソフトウェアやツールをインストール、アップデート、アンインストールすることができます。Chocolateyを使用することで、手動でソフトウェアを探し、ダウンロード、インストールする手間を省くことができます。
Chocolateyのインストールチェック
まず、Chocolateyが既にインストールされているかどうかを確認しましょう。コマンドプロンプトまたはPowerShellを開き、次のコマンドを入力します。
choco --version
もしバージョン番号などが表示されれば、Chocolateyは既にインストールされています。表示されない場合は、Chocolateyをインストールしましょう。
Chocolateyのインストール
Chocolateyをインストールする方法はいくつかありますが、ここではコマンドプロンプトまたはPowerShellでのインストール方法を紹介します。管理者権限でコマンドプロンプトまたはPowerShellを開き、次のコマンドを入力します。
Set-ExecutionPolicy Bypass -Scope Process -Force; [System.Net.ServicePointManager]::SecurityProtocol = [System.Net.ServicePointManager]::SecurityProtocol -bor 3072; iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))
インストールが完了したら、再度以下のコマンドを使ってバージョンを確認しましょう。
choco --version
VS CodeをChocolateyでインストール
Chocolateyを使ってVisual Studio Codeをインストールするには、以下のコマンドをコマンドプロンプトまたはPowerShellに入力します。
choco install vscode
これにより、Visual Studio Codeがインストールされます。インストールが完了したら、スタートメニューやデスクトップからVS Codeを起動できます。
VS Codeの拡張機能
拡張機能は、Visual Studio Codeをさらに便利でパワフルなツールにするためのアドオンのようなものです。VS Codeは基本的に優れたエディターですが、拡張機能を導入することで、特定のプログラミング言語やフレームワーク向けのサポートや、作業の効率化、カスタマイズが可能になります。
拡張機能は、コードのシンタックスハイライト、自動補完、デバッグ支援、Git統合、デザインテーマの変更など、さまざまな目的に使用されます。これらの拡張機能は、エンジニアが日常的な作業をよりスムーズに行えるよう支援してくれます。
拡張機能のインストール
拡張機能はVS Codeの左側にあるアイコンをクリックするか、Ctrl+Shift+X ショートカットを使って一覧を表示し、インストールや管理を行うことができます。必要な拡張機能をインストールして、自分の作業スタイルに合わせてカスタマイズしてみましょう。
拡張機能の例:VS Codeの日本語化
Japanese Language Pack 拡張機能は、VS Codeのインターフェースやメニューを日本語に変更するための拡張機能です。英語が苦手な方にとって、より使いやすい環境を提供します。
Japanese Language Pack for Visual Studio Code - Visual Studio Marketplace
拡張機能の例:Webページのリアルタイムプレビュー
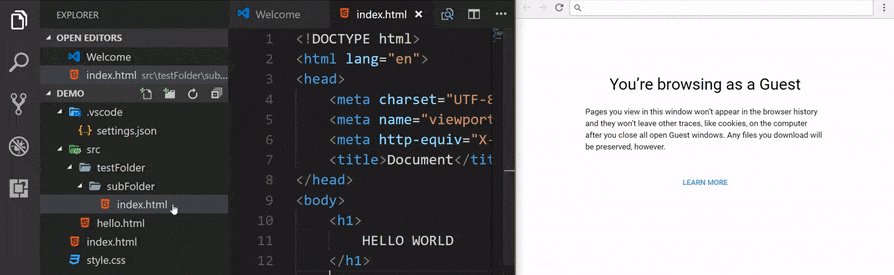
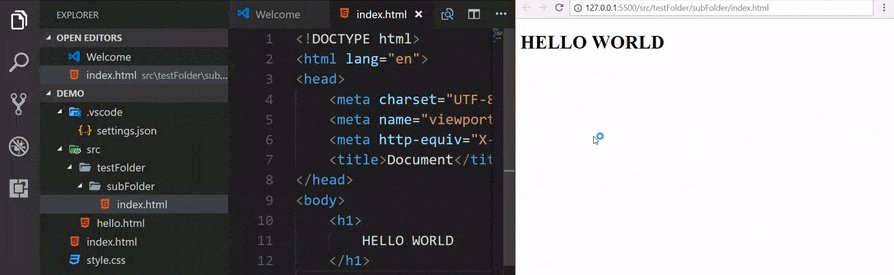
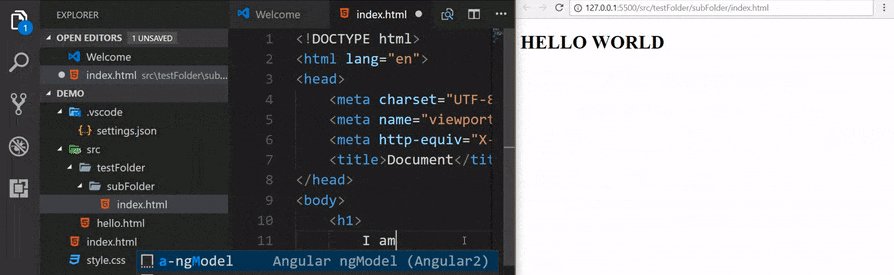
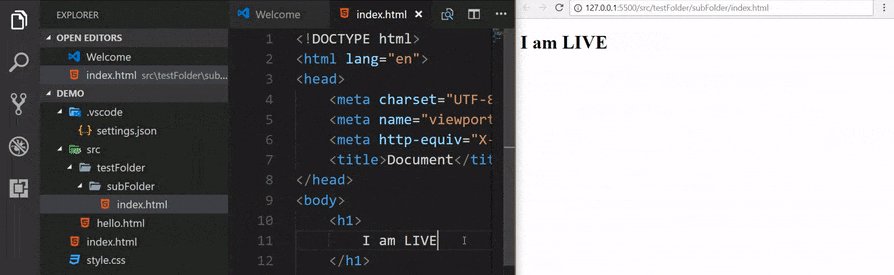
Live Server 拡張機能は、ウェブ開発を行う際に役立つツールです。この拡張機能を使うと、HTMLやCSS、JavaScriptファイルの変更をリアルタイムに反映してプレビューすることができます。ブラウザを開いてリロードする手間が省け、効率的な開発が可能です。
Live Server - Visual Studio Marketplace
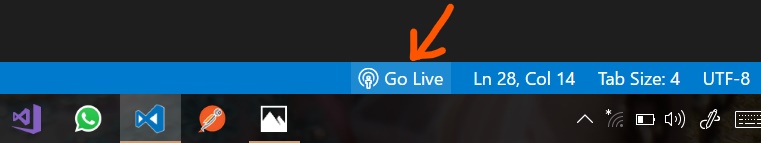
- 拡張機能をインストール後、VS Codeでプロジェクトを開き、「Go Live」をクリックするとサーバーが(デフォルトでは5500番ポートで)起動します
http://localhost:5500/

- ファイルを変更すると自動でサーバーがリロードされます

(Windowsユーザー向け)WSL から VS Code を使う
Windows Subsystem for Linux(WSL)は、Windows上でLinux環境を実行できる仕組みです。VS Codeでは、WSL 拡張機能を使うことでWSL内のプロジェクトにリモートアクセスすることができ、Linux環境でコードの編集、デバッグ、実行などが行えます。
WSLの導入方法や、WSL から VS Code を使う方法は、こちらの記事で解説しています。
さらに知る
VS Codeを初めて使う方におすすめのリンク集を記載します。これらのリンク集を活用することで、さらに快適にVS Codeで開発できるようになります。
- Documentation for Visual Studio Code
- VS Codeの公式ドキュメントです。英語で書かれていますが、最も信用できる情報源です。
- VS Codeの使い方講座!日本語化する拡張機能のインストールも紹介! - YouTube
- VS Codeを開くと、ウィンドウに並ぶ数多くの機能に戸惑うかもしれません。この動画では、VS Codeの機能の使い方を画面を見ながら知ることができます。
- Visual Studio Codeの使い方 | Let'sプログラミング
- VS Codeの基本的な操作を知ることができます。
- プログラミング作業を効率化するVSCodeの拡張機能30選|Kinsta®
- ウェブ開発に有用なVS Codeの拡張機能がまとめられています。これらの拡張機能を導入することで、開発スピードを向上することができます。



